This is not one of those High Class profiling tools, but this class performs a simple function of creating and destroying a large number of instances of a Test class, and seeing how much memory is freed after every garbage collection call. Assuming that it does run on every request.
The code is pretty customizable, with all the parameters at the top of the code. The comments try to explain the working, but additional explanation is provided at the bottom of the code, wherever necessary.
/**
* To test Garbage Collection , and Object Size
*/
import java.awt.Color;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.awt.image.RenderedImage;
import java.io.FileOutputStream;
import java.text.NumberFormat;
import javax.imageio.ImageIO;
/**
* @author Bageshwar Pratap Narain
*
*/
public class GraphDemo {
/**
* @param args
*/
public static void main(String[] args) {
/*
* Graph Image Width
*/
int imW = 1200;
/*
* Graph Image Height
*/
int imH = 800;
/*
* The initial number of objects to check with.
*/
long initValue = 10000;
/*
* The increment value to plot the graph. The <code>incValue</code> is
* added to <code>initValue</code> until it reaches <code>limit</code>
*/
long incValue = 10000;
/*
* The Upper limit of the number of objects to check with.
*/
long limit = 120000;
/*
* Image Type. Exceptable values are "jpg", "png"
*/
String imageType = "jpg";
/*
* The complete path where the graph image will be saved. Take care of
* directory separator in Linux vs Windows yourself.
*/
String imgPath = "d:\\graph.jpg";
/*
* The Radius of the point that is drawn on the graph.
*/
int pointRadius = 6;
/*
* Initializing Graph Image
*/
BufferedImage bi = new BufferedImage(imW, imH,
BufferedImage.TYPE_INT_RGB);
Graphics g = bi.getGraphics();
/*
* Setting the background to white. Strangely it was black by defualt.
*/
g.setColor(Color.WHITE);
g.fillRect(0, 0, imW, imH);
g.setColor(Color.BLACK);
// now the image writer is ready to create the graph.
/*
* An array of [Number of Objects][Average size of Objects].
*/
float data[][] = new float[(int) ((limit - initValue) / incValue)][2];
int temp = 0;
// get all the doRun values and need the min and max values also.
float min = Float.MAX_VALUE, max = Float.MIN_VALUE;
/*
* Runs a method, which creates "n" number of objects at a time and
* garbage collects them. The average size of the object is calculated.
* The loop works on <code>initValue,incValue and limit</code> . The
* maximum and minimum average object sizes are also calculated in the
* same loop.
*/
for (long i = initValue; i < limit; i = i + incValue) {
data[temp][0] = i;
data[temp][1] = doRun(i);
if (data[temp][1] >= max)
max = data[temp][1];
if (data[temp][1] <= min)
min = data[temp][1];
temp++;
}
/*
* x_files is the scale factor, which is used to expand the Y-axis to
* better visualize the graph, by only concentrating on the concentrated
* part of the graph.
*/
float x_files = (max - min) * 1.3f; // taking a 30% margin
/*
* System.out.println("Min : " + min); System.out.println("Max : " +
* max); System.out.println("X : " + x_files);
*/
/*
* Used internally to draw the line graph.
*/
int initX = 0, initY = 0;
/*
* Used internally with the scale factor on the Y-axis.
*/
float unit = imH / x_files;
/*
*
* To format the Average Object
* size float value
*/
NumberFormat nf = NumberFormat.getNumberInstance();
nf.setMaximumFractionDigits(5);
nf.setMinimumFractionDigits(5);
for (int i = 0; i < temp; i++) {
float r = data[i][1];
/*
* X and Y co-ordinates are calculated based on the simple arithmatic
* function.
*/
int x = (int) ((data[i][0]) / (limit / imW));
int y = (imH - (int) ((r - min) * unit));
// System.out.println(r + ":" + x + ":" + y);
// Drawing the Point.
g.fillOval(x, y, pointRadius, pointRadius);
/*
* Drawing the point connecting line.
*/
if (!(initX == 0 && initY == 0))
g.drawLine(initX, initY, x, y);
/*
* Translating points for the next line to be drawn.
*/
initX = x;
initY = y;
/*
* Labelling the graph logically.
*/
g.drawString(nf.format(r) +" @ " + (int)(data[i][0]), x, y);
}
try {
/*
* Finally writing the Image data to the file.
*/
ImageIO.write((RenderedImage) bi, imageType, new FileOutputStream(
imgPath));
} catch (Exception e) {
e.printStackTrace();
}
}
/*
* @param o O is the number of objects to test. @return Average Size of
* Object in Bytes.
*/
private static float doRun(long o) {
Runtime r = Runtime.getRuntime();
long noOfObjects = o;
/*
* Cleaning up the memory before the experiment.
*/
System.gc();
long memSize = r.freeMemory();
/*
* Creating Bogus objects.
*/
for (long i = 0; i < noOfObjects; i++) {
/*
* This is the Object under experiment.
* Change this to the Object of your choice.
*/
new Test();
}
long finalSize = r.freeMemory();
System.gc();
/*
* Calculating the Average Object Size
*/
float val = ((memSize - finalSize + 0.0f) / noOfObjects);
return val;
}
}
/*
* The Test Candidate Class.
*/
class Test {
}
The initial image dimension are suitable for a normal graph, but if you are testing over a large range of objects, you should increase the width. Height is not that important since the estimated size of object does not change that much.
are used to create “initvalue” number of objects, and then increasing the number by “incValue” until it reaches “limit”.
The lines of the graph are not that neat, since no anti-aliasing is used neither is planned to!
Drop me a mail if you have any more suggestions.
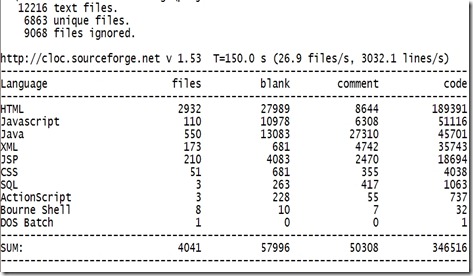
. 45KLOCS is not that bad for a hobby. And yes, all the JSPs were hand written as far as I remember,so that too adds to the list. 63KLOCS !!!